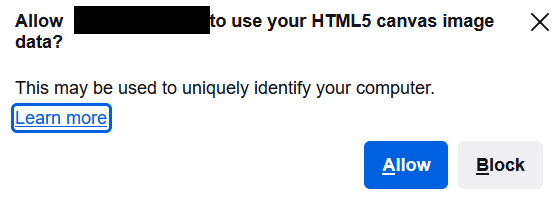
As we can see this image, a website is trying to use html5 canvas data to identify computers.
So which one is the best choice?
A. just ignore this notification
B. click “block”
C.(I don’t think we should click allow)
There are technically “legitimate” uses of getting your browser’s canvas data. It used to be used to make sure certain edge case renderings worked as expected (CSS bug detection). Nowadays I can’t actually think of a “legitimate” (by that I mean a non-tracking) use for this and I would recommend blocking 100% of requests.
Canvas is used extensively by sites for legitimate purposes. It’s used in google docs, it’s used in maps, it’s used for uploading images … it’s used almost anywhere and everywhere … it’s becoming ubiquitous
To answer OP, you can allow a canvas exception if the site is broken in some way that blocks your usage - usually “images” will be rendered in a random wavy pattern. The site permission is session only, and in no way does it affect your fingerprint across all sites (to link your traffic), only across sites you allow it - assuming they are for fingerprinting
This is what I do:
- Don’t know why it’s requesting it → Block (or ignore)
- Using an application that obviously uses the canvas (drawing application or game) for which your anonymity is not critical → Allow
You and I have a very different definition of “legitimate”.
Not for any purpose that breaks any maps I use if it’s turned off.
Not for any purpose which other methods are not better. Google’s first iterations of image search used other methods. In fact, image search by first drawing then capturing the image (rather than uploading the file directly) sacrifice quality.
The reason Google uses image capture is to “encourage” (read coerce) users to allow canvas capture.
For gaming, it is only necessary for video sharing. No game playing needs canvas capture, neither does Google docs, or any other document processing since even online document editors will have a better internal representation than your canvas has.
I will grant that actual video capture is a legitimate use and people who stream online game playing may find it useful. Other than that, even games have little actual need for canvas capture.
Outside a very small set of use cases, I stand by my assertion is no legitimate purpose for it, and likely there is no use of it anywhere (purportedly legitimate or not) which is not also coupled to de-anonymizing and tracking. Canvas capture is getting down to the point where it can be used to identify down to the discreet device.
By default Tor turns it off, and that is for a good reason.
I would suggest you maintain a separate browser for places where you intend to circumvent anonymity protections.
Other than that, even games have little actual need for canvas capture.
Some casual HTML5 games like skribbl.io that involve drawing are some of the rare exceptions. If you don’t enable canvas capture you will not be able to see the colors well. It can work but if the floodfill tool is used you become “blind”. But yes outside these rare exceptions you should never enable it.